ブログ制作記 #12
投稿日: 2025/07/25
ブログ制作記 第12回

せっかくブログを作ったので制作の記録を書こうと思います。
これはshortcodeを使って書かれています。(使ってみたかった)
ところでブログでは「だ/である」調と「です/ます」調のどちらで書くのがいいのでしょうか?
説明するときは「だ/である」調のほうが書きやすい気がしますが…
しばらくは混ざった感じになってしまいそうです。
このブログは以下のコマンドを打った状態から始めています。
hugo new site techblog
hugo new theme my-themeHugoの素のテンプレートから作り始めたため、最初は本当に何もないです。Hugoを触るのも初めてなので細かいところから変更を加えていきます。
今回変更を加えるのはthemes/my-themeの部分です。何度かパスが出てきますが、それらはmy-themeフォルダ内のパスとなっています。(my-themeは適当に付けた名前なので後で名前を変えるかもしれません)
序盤に変更した内容を以下に記します。ときどき直したいものにコメントを入れてますが、後々見たときには直ってるといいな…。
デフォルトでは投稿日の表記が"March 15, 2023"のようになっていたので投稿日時をyyyy/mm/ddで表記するように変更しました。ついでに最終更新日時も表記しています。
layouts/_default/single.htmlを以下のように変更します。
最終更新日時はフロントマターでlastmodに値を入れておくと.Lastmodで取得できます。
| |
コピーしても行番号が入らないようになっているのはポイント高いです。コピーボタンとかファイル名表示とかも欲しいですね。
上の部分を書いていて、コードブロックの余白が小さすぎると感じたので余白を増やしました。コードブロックにhighlightというクラスがついてたのでpaddingして同じ色の背景を入れています。
生成されたHTMLのコードブロックの部分を見るとTailwindが使われてるっぽいです。
タグにstyleが書かれているだけだった。
assets/css/main.css
.highlight {
padding: 1px 10px;
background-color: #272822;
}何もしないと適用されるCSSが全く無いのでこんな感じになってしまいます。
assets/css/main.cssに以下を追記して見た目が少し良くなりました。
nav ul {
display: flex; /* 横並び */
list-style: none; /* 箇条書きの点を消す */
padding: 8px 0;
margin: 0; /* ナビゲーション全体の上下の余白 */
}
nav li {
margin: 0 5px; /* 各項目の間隔を調整 */
}
nav a {
text-decoration: none; /* 下線を消す */
font-size: large;
color: #333;
padding: 8px 15px;
border-radius: 5px;
transition: all 0.3s;
}
nav a:hover {
background: #eee;
}ここは全体の見た目を変えるときに調整すると思います。
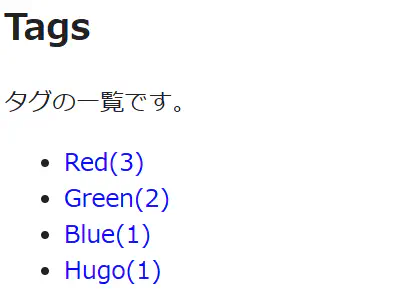
このタグの一覧表示も、デフォルトだと変な感じなので変えました。
layouts/taxonomy/terms.htmlを新しく作成し、以下のように書きます。これによって、タグが記事の多い順に並び、記事数もタグの横に表示されるようになりました。
{{ define "main" }}
<div>
<h2>{{ .Title }}</h2>
{{ .Content }}
<ul>
{{ range .Data.Terms.ByCount }}
<li><a href="{{ .Page.RelPermalink }}">{{ .Page.LinkTitle }}({{ .Count }})</a></li>
{{ end }}
</ul>
</div>
{{ end }}いい感じになりました。必ず始めが大文字になるのはどうなのか…。CSSを付けてもう少し見た目も良くしたいですね。
(ビルドしたら大文字じゃなくなった…謎)

ひとまずはこんな感じで終わります。本当に最低限ですが見た目は良くなったと思います。
まだまだ改善の余地があるのでHugoを学びながら少しずつよくしていきたいです。(この下のタグ表記も上に持っていきたい)